Stöchiometrie-Flutter-App
Portierung eines Servlets zur Bestimmung der Koeffizienten einer chemischen Gleichung nach Flutter.

In diesem Post geht es um die Portierung eines Stöchiometrie-Servlets, das ich vor gefühlten Ewigkeiten entwickelt hatte, nach Flutter. Die Erkenntnisse, die ich aus dieser Umsetzung gezogen habe, sind folgende:
- Flutter ist eine mächtige Entwicklungsumgebung, die fast keine Wünsche offenlässt. Bei diesem Projekt waren es eher die Kleinigkeiten, die einiges an Aufwand, hauptsächlich in der UI-Umsetzung, nach sich gezogen haben.
- Die Verwendung des Flutter WebView Plugins für die Darstellung der Formeln und der Texte wurde als ein overkill erachtet. Zielsetzung war es eine kleine App zu schreiben, die möglichst wenige Plugins involviert. Die Konsequenz aus dieser selbst auferlegten Restriktion führte schlussendlich zu der Entwicklung einer eigen einfachen Seitenbeschreibungssprache, die die Texte alleinig mit Hilfe des Widegts RichText darstellt.
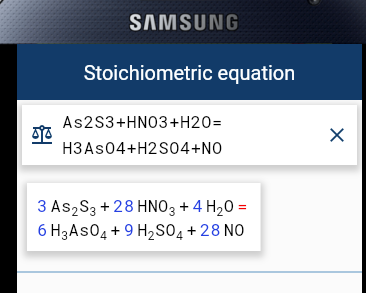
- Eigentlich wollte ich die Subindizes der chemischen Formeln, wie z.B. HNO₃ mit Unicode-Zeichen bestreiten. Nur ist es so, die meisten Monospace-Zeichensätze bieten nur die Ziffern 1-4 tiefergestellt an. Das Problem wurde mit der vorher erwähnten eigenen Auszeichunssprache gelöst.
Vollfunktionsfähige Flutter-Web-App per iframe eingebunden:
